How to use Javascript to make Freemarker errors less intrusive

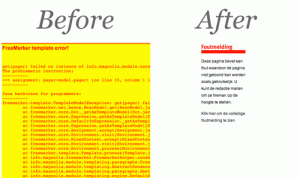
When using Freemarker in Magnolia, you often get errors. For example, because you tried to use an undefined value and didn’t add the required ‘!’ symbol. When that happens you see the infamous red-on-yellow “FreeMarker template error!”. During development, that’s not a problem, but on a production site you don’t want to confuse your visitors with cryptic Java errors.
Unfortunately, it’s not that easy to turn those errors off, and you probably do want people to report these errors because they might indicate a serious bug in your website.
For this purpose i wrote a small Javascript function that you can use to ‘prettify’ the Freemarker error. It replaces the stacktrace with a general error message, but the user can still see the original error by clicking on a link. The script requires jQuery, which is included in the STK or can be downloaded from jQuery.com. To run in, just add it to your $(document).ready() function.
To view the script read the Magnolia wiki page.