Designing websites for Linux users lacking Arial
I designed the website for the Wikimedia Conference Netherlands this year. I tested the site on all browsers i had access to, and everything seemed to work fine. However, i got an email from a Linux user complaining about a problem with the main menu bar, using Firefox under Linux.
This seemed like a weird problem: in Firefox under both Mac OS X and Windows XP the page renders exactly the same, so why would it look different under Linux? I decided to run an Ubuntu Live CD on my MacBook to see the problem myself and i was quite surprised to see that the page indeeds renders differently:

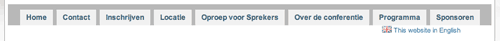
Website under Firefox / Mac OS X

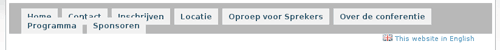
Website under Firefox / Ubuntu 6.06
The reason the page looks different under Linux is not something i had heard about earlier: i had specified Arial as the default font for the website, which is available on every Windows and Macintosh computer, however, most Linux distributions lack it, including Ubuntu.
I found this page with a few alternatives that i tried, but many of them (including Utkal, Malayalam and Phetsarath OT) still crippled the menu bar because they were too big. Garuda didn’t cripple the bar, but was very condensed, which looked pretty ugly.
Sans, FreeSans and Nimbus Sans L looked fine under Ubuntu though. So, if you want to provide a good alternative to Linux users for Arial you might want to change the CSS file on your website to something that looks like this:
body {
font-family: Arial, Helvetica, Sans, FreeSans, 'Nimbus Sans L', Garuda, sans-serif;
}
Jan
Thank you, I had the same problem as you did